Eine der grundlegendsten Funktionen von Photoshop ist das Auswählen von Motiven, die anschließend freigestellt werden können. Wenn es allerdings schnell gehen muss, werden Kanten häufig nicht sauber erfasst und wirken pixelig. Photoshop bringt für solche Fälle einige nützliche und einfache Einstellungsmöglichkeiten mit, um Kanten zu glätten. In diesem Tutorial erfahren Sie, wie Sie diese richtig anwenden.
Wenn Sie in Photoshop etwas auswählen, maskieren oder freistellen möchten, müssen Sie meistens zuvor eine Auswahl treffen. Wenn Sie allerdings nicht viel Zeit für die Bearbeitung haben, kann es bei einer schnellen Auswahl passieren, dass Kanten pixelig oder gar abgerissen wirken. Um das zu korrigieren, bietet Photoshop einige interessante und einfache Einstellungsmöglichkeiten, mithilfe derer Sie in Photoshop Kanten glätten können. Damit erzielen Sie auch bei einer schnellen Auswahl tolle Ergebnisse.
Was bedeutet eine schnelle Freistellung für das „Kanten glätten“?
Um ein Bild schnellstmöglich vom Hintergrund zu trennen, bieten sich Werkzeuge wie der Zauberstab oder das Schnellauswahlwerkzeug an. Dabei erkennt Photoshop die Kanten eines Motivs automatisch und erstellt eine Auswahl. Wird direkt im Anschluss an die Auswahl eine Ebenenmaske erzeugt und das Motiv freigestellt, fallen sofort pixelige und abgerissene Kanten auf. Diese Kanten können je nach bestehendem Kontrast zwischen Motiv und Hintergrund besser oder schlechter sichtbar sein. Um dieses Problem zu lösen, muss also nochmals nachgeholfen werden.
Tipp: Je höher die Auflösung Ihres Originalbildes ist, desto einfacher kann Photoshop die richtigen Kanten erkennen und selektieren.
Welche Motive eignen sich gut für eine saubere Auswahl der Kanten und anschließende Freistellung?
Motiv 1:
Die Auflösung der Palmen ist sehr hoch und auch der Kontrast des Bildes ist ausreichend für die Freistellung. Allerdings würde es mit dem Schnellauswahl- oder Zauberstab-Werkzeug sehr lange dauern, bis man jedes Palmenblatt vollständig ausgewählt hat. Die Selektierung würde also sehr viel Zeit in Anspruch nehmen, daher sollte für eine Freistellung eine andere Methode gewählt werden.
Fazit: Nicht für eine schnelle Freistellung geeignet.
Motiv 2:
Auch beim Motiv mit den Eiswaffeln ist die Auflösung sowie der Kontrast hoch. Grundsätzlich steht hier einer schnellen Freistellung nichts im Wege. Betrachtet man allerdings die einzelnen Kugeln Eis, dann fällt auf, dass einzelne Eiskristalle zu sehen sind und die Kanten der Kugeln nicht ganz glatt sind. Bei einer Bearbeitung würden die Ränder automatisch geglättet werden und es würde ein unrealistischer Eindruck entstehen.
Fazit: Bedingt für eine schnelle Freistellung geeignet.
Motiv 3:
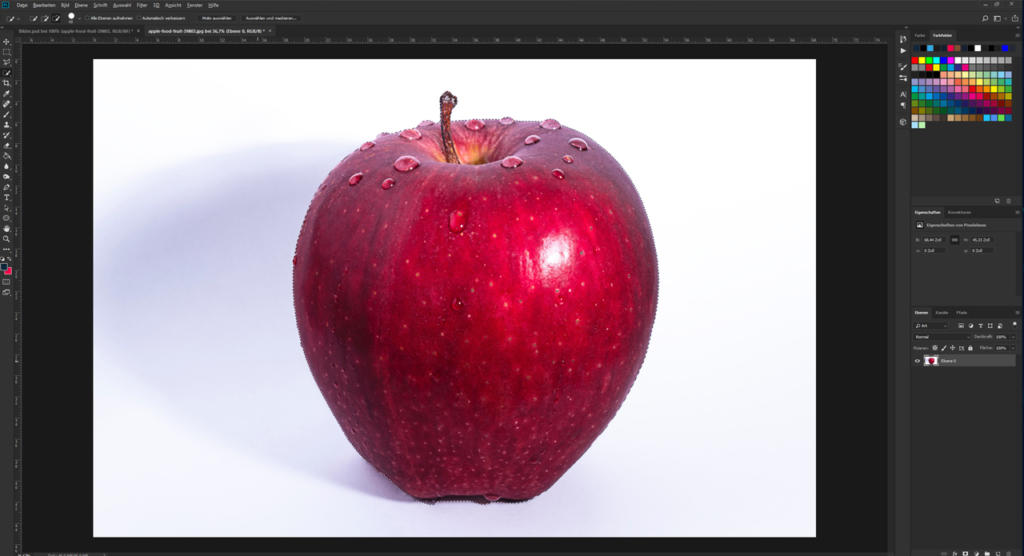
Das Motiv des Apfels hat eine sehr hohe Auflösung und der Kontrast ist durch den roten Apfel und den hellen weißen Hintergrund fast optimal. Das Motiv hat im Vergleich zu den Eiskugeln eindeutige Strukturen und auch die Wassertropfen sind gestochen scharf.
Fazit: Optimale Bedingungen für eine Freistellung.
Videotutorial
Texttutorial
Schritt 1: Das Motiv auswählen
In diesem Beispiel soll der Apfel bestmöglich und schnell vom Hintergrund gelöst werden. Wählen Sie dazu in der Werkzeugpalette das Schnellauswahlwerkzeug aus und malen Sie mit gedrückter linker Maustaste solange über das Motiv, bis Photoshop eine vollständige Auswahl angelegt hat. Achten Sie hierbei auch darauf, dass Sie Details wie etwa in diesem Beispiel die Wassertropfen mitselektieren. Sollte Photoshop in Ihrem Motiv zu viel auswählen, halten Sie die Alt-Taste gedrückt und malen Sie über die betreffenden Stellen. Je näher Sie dabei heranzoomen, desto besser können Sie die Kanten nachzeichnen und Photoshop „zeigen“, was ausgewählt werden soll.
Schritt 2: Die Kanten glätten mit „Auswählen und maskieren“
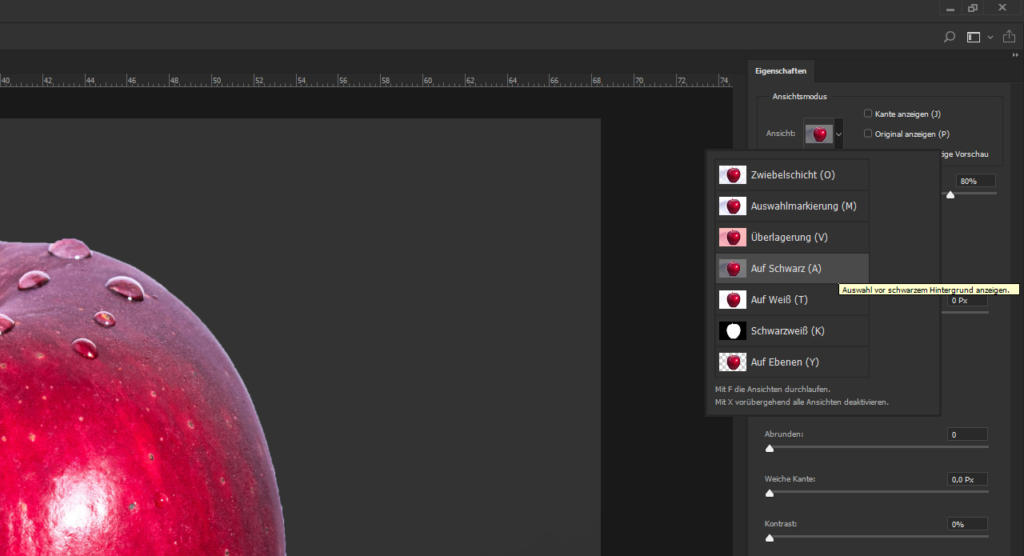
Nachdem Ihr Motiv vollständig ausgewählt wurde, klicken Sie im Menü auf den Button Auswählen und maskieren. Standardmäßig wird im jetzt neu geöffneten Bedienfeld das ausgewählte Motiv angezeigt und der Hintergrund in hellrot eingefärbt. Wenn Sie die Kanten aber glätten möchten, empfiehlt sich eine andere Ansicht. Diese können Sie rechts unter dem Drop-down-Menü Ansicht ändern. In diesem Beispiel wird die Ansicht Auf schwarz ausgewählt und die Deckkraft auf 80 Prozent eingestellt. Somit sind jetzt die Kanten des Apfels sehr gut sichtbar. Vergrößern Sie als nächstes die Ansicht auf einen Bereich, an dem die pixeligen Kanten besonders auffallen.
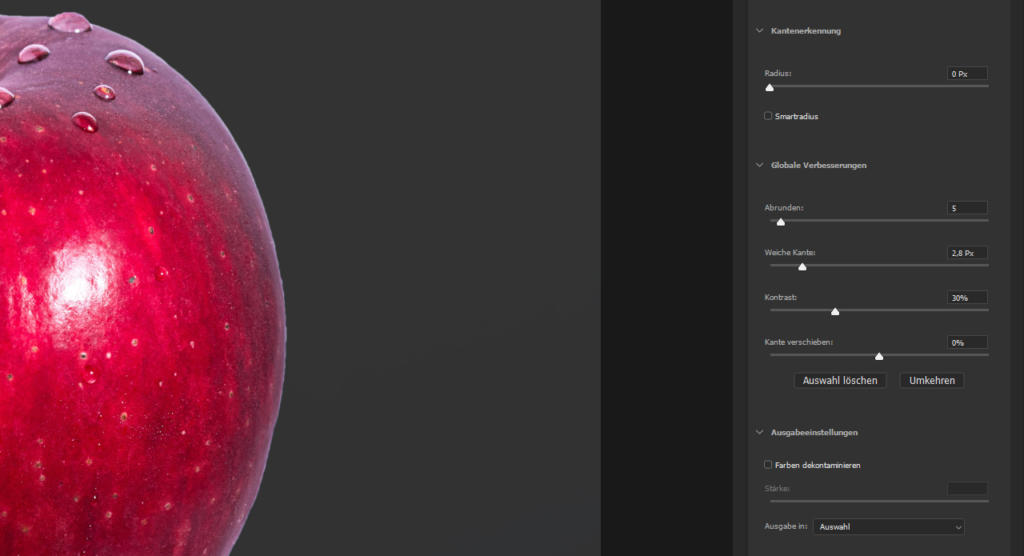
Um diese Kante jetzt zu glätten, können Sie die Regler im rechten Menü unter dem Punkt Globale Verbesserungen verschieben. Dabei soll zunächst der auffällige Treppeneffekt verschwinden. Schieben Sie dazu den Regler unter Abrunden auf einen Wert zwischen 3 und 6. In diesem Fall wird ein Wert von 5 eingestellt. Anschließend wird die Kante weichgezeichnet. Stellen Sie dazu einen Wert unter Weiche Kante zwischen 2 und 3 ein. Hier wird ein Wert von 2,8 verwendet. Durch die Erhöhung des Kontrast-Reglers wird die Auswahlkante schärfer gezeichnet, sodass der helle Hintergrund vom roten Apfel noch besser getrennt wird. In diesem Beispiel wird ein Wert von 30 eingestellt. Der Regler für Kante verschieben wird nicht benötigt, da hier weder mehr Hintergrund hinzugefügt noch Bildinformationen des Apfels verloren gehen sollen.
Schritt 3: Freigestelltes und bearbeitetes Motiv ausgeben lassen
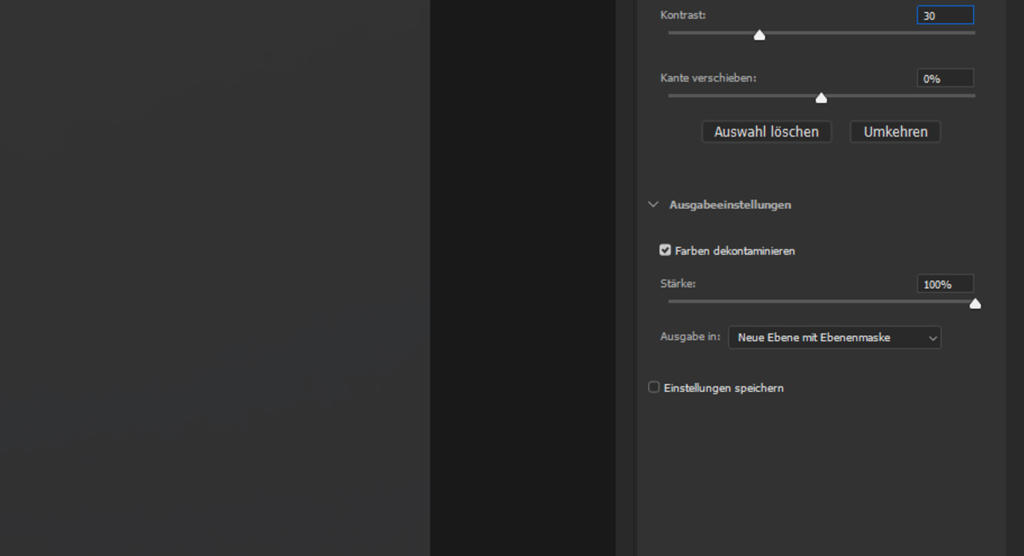
Setzen Sie zum Abschluss der Bearbeitung ein Häkchen bei Farben dekontaminieren. Dabei wird ein dünner schwarzer Rahmen an der bearbeiteten Kante sichtbar. Dieser wird allerdings mit Bestätigung des Bedienfelds wieder verschwinden. Ein weiterer Vorteil der angehakten Funktion Farben dekontaminieren ist, dass das Motiv direkt mit einer neuen Ebene samt Ebenenmaske ausgegeben wird. Wenn Sie diese Schritte befolgt haben, bestätigen Sie das Bedienfeld mit OK.
Sie sehen jetzt Ihr freigestelltes Motiv. Um das finale Ergebnis zu sehen, erstellen Sie eine neue Ebene und füllen Sie diese in einer beliebigen Farbe. Sobald der Hintergrund gefüllt ist, sehen Sie, dass die Kanten des Apfels deutlich glatter als noch vor der Bearbeitung sind.
Damit ist Ihre Bearbeitung abgeschlossen und Ihr freigestelltes Motiv kann weiterverarbeitet werden.
Credits:
Tutorials (Text und Video) sowie Gestaltung von Mediengestalter Christoph Ullrich.