Werbeartikel sind heutzutage auf jeder Messe und Veranstaltung zu finden. Einer der beliebtesten und vor allem nützlichsten ist dabei der Kugelschreiber. Bevor der Kugelschreiber auf der Messe aber mitgenommen werden kann, sind einige wichtige Schritte bei der Gestaltung zu beachten. In diesem Tutorial erfahren Sie den gesamten Workflow vom Vektorisieren des Logos über die Auswahl der Sonderfarben bis hin zur Platzierung des Logos.
Bevor mit der Gestaltung des Kugelschreibers begonnen werden kann, sollten gewisse Voraussetzungen eingehalten werden. Ein Stift ist ein großartiges Werbemittel, das man flexibel als Streuartikel einsetzen kann. Der Kugelschreiber bietet aber durch seine Größe nur einen sehr begrenzten Gestaltungsbereich. Weiterhin muss der Stift mit einem speziellen Druckverfahren bedruckt werden und dies schließt bereits im Vorhinein komplexe Motive aus. Aus diesen Gründen bietet es sich an, als Motiv das eigene Firmenlogo oder eine Werbemarke als Aufdruck zu verwenden. Damit das Ergebnis dann auch so aussieht, wie Sie sich es vorgestellt haben, muss der richtige Gestaltungsprozess eingehalten und Vorgaben der Druckerei beachtet werden.
Inhalt:
- Der bedruckbare Bereich mit Vorlage zum Download
- Druckverfahren: So wird der Kugelschreiber bedruckt
- Logo für den Druck aufbereiten
- Schritt 1: Logo vektorisieren (automatisch in Illustrator, außer Haus geben oder ohne Adobe-Programme)
- Schritt 2: Logo an bedruckbaren Bereich anpassen
- Schritt 3: Logofarbe definieren und Weißdruck anlegen
- Schritt 4: CMYK-Farbe des Logos in eine Pantone-Sonderfarbe umwandeln
- Schritt 5: Logo exportieren
- Schritt 6: Druckdaten überprüfen
Videotutorial
Der bedruckbare Bereich
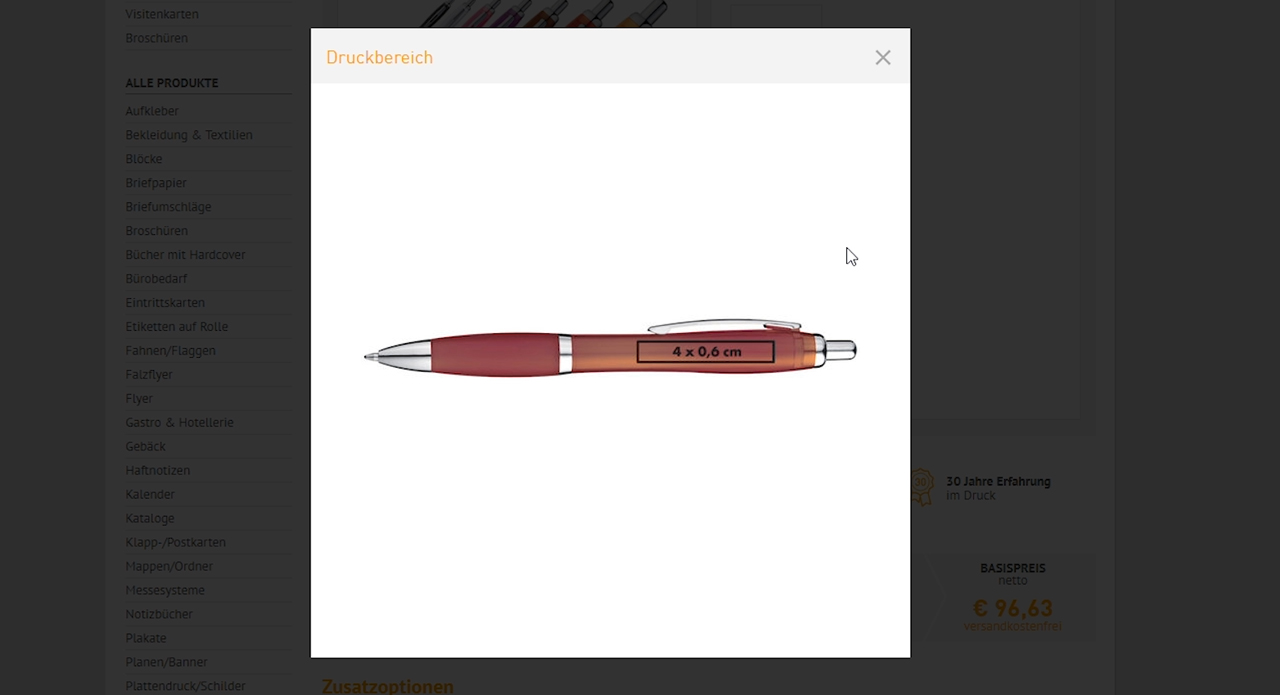
Im Onlineshop von Onlineprinters haben Sie die Auswahl zwischen einer Vielzahl von bedruckbaren Kugelschreibern. Je nach Modell bieten diese verschiedene Gestaltungsbereiche. Der übliche bedruckbare Bereich der Kugelschreiber bei Onlineprinters beträgt meist 4 x 0,6 cm. Vergewissern Sie sich bei Ihrem ausgewählten Modell zunächst, ob dies dort auch der Fall ist.
Das erfahren Sie, indem Sie in der Produktkonfiguration im Abschnitt Druckdatenhinweise das Vorschaubild des Kugelschreibers ansehen. Bedenken Sie, dass der gestaltbare Bereich durch die runde Form des Stifts leicht gebogen ist.
Vorlage zum Download (4 x 0,6 cm & 4 x 0,7 cm)
Zur schnelleren Bearbeitung können Sie sich unsere Illustrator- und PDF-Vorlage mit einem bedruckbaren Bereich von 4 x 0,6 cm und 4 x 0,7 cm herunterladen.
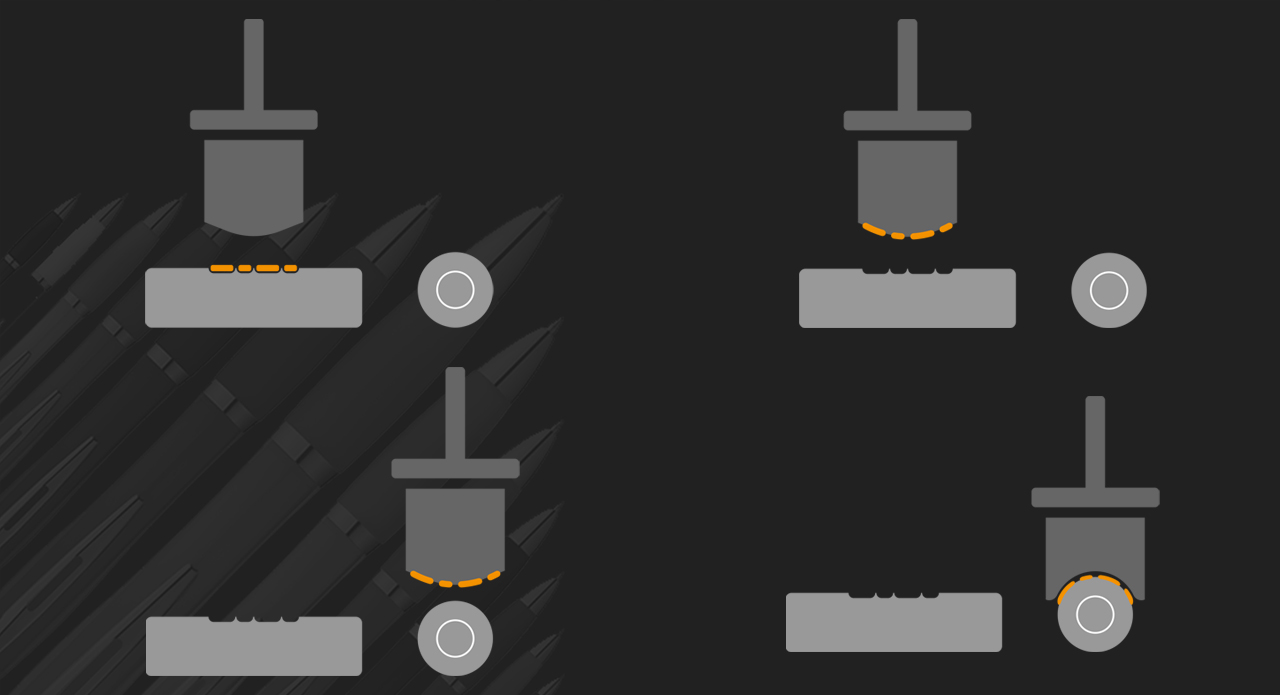
So wird der Kugelschreiber bedruckt
Ein Kugelschreiber kann nicht wie ein Blatt Papier durch eine Druckmaschine laufen, sondern muss mit einem speziellen Verfahren bedruckt werden. Beim sogenannten Tampondruck wird die Farbe von einem flexiblen Stempel (Tampon) aus einer Vorlage aufgenommen und auf den Stift übertragen. Aufgrund des Druckverfahrens ist es daher nicht möglich, komplexe Motive in den üblichen Druckfarben Cyan, Magenta, Yellow und Schwarz (CMYK) zu drucken. Beim Tampondruck können Sie maximal zwei Sonderfarben aus dem Pantone Solid Coated Farbsystem wählen, die für Ihren Druck angemischt werden.
Beispielprojekt: Wissensreise Logo für den Druck aufbereiten
In diesem Beispiel soll das Logo „Wissensreise“ für den Druck aufbereitet und auf den gestaltbaren Bereich des Kugelschreibers angepasst werden. Als Ausgangssituation liegt das Logo als Rastergrafik in CMYK vor. Für einen reibungslosen Druck muss das Logo zunächst in eine Vektorgrafik umgewandelt und in der Vorlage an den bedruckbaren Bereich angepasst werden. Anschließend definieren Sie die Sonderfarben und exportieren das Druckprojekt im PDF-Format.
Schritt 1: Logo vektorisieren
Das Logo liegt in diesem Beispiel als Rastergrafik in CMYK vor. Für den späteren Druck ist es wichtig, dass sich das Logo nicht mehr aus Pixeln zusammensetzt, sondern aus mathematischen Formen. Denn nur dann kann es ohne Qualitätsverlust beliebig vergrößert oder verkleinert werden.
Logo in Illustrator automatisch vektorisieren
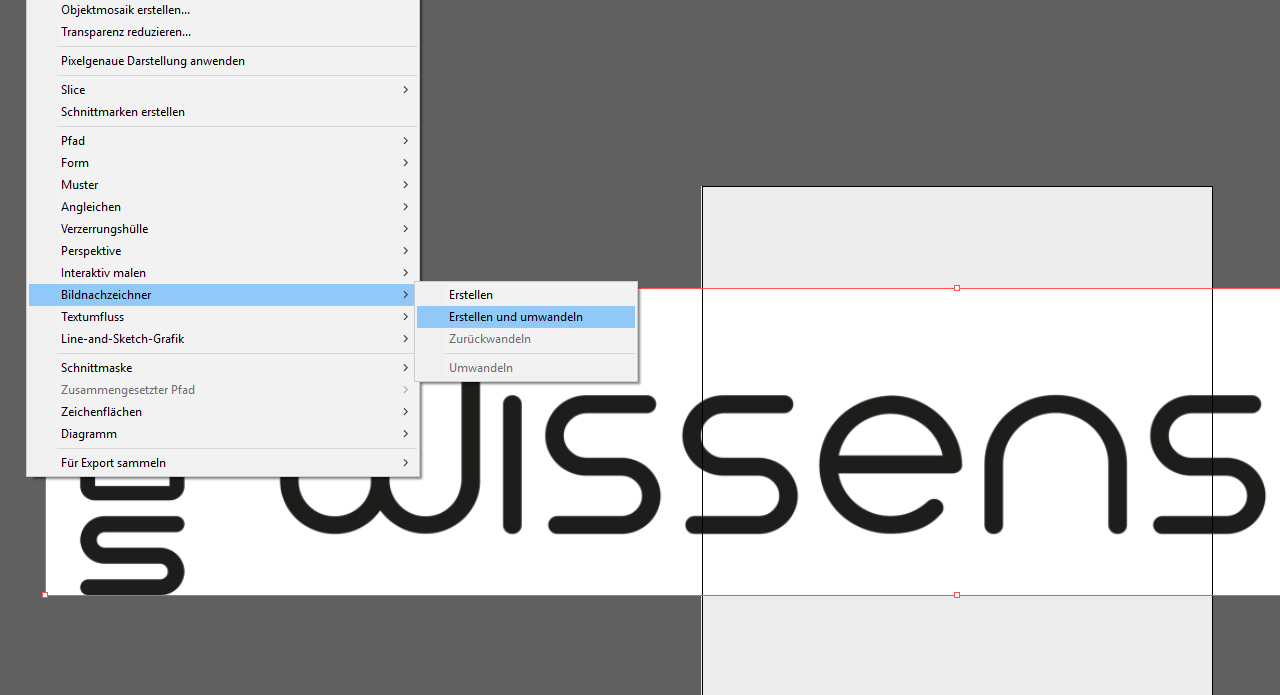
Wenn Sie das Logo selbst vektorisieren möchten, öffnen Sie zunächst in Adobe Illustrator ein neues Dokument oder, um einen Arbeitsschritt zu sparen, die obige Druckvorlage mit dem bedruckbaren Bereich. Da Photoshop und Illustrator verknüpft sind, können Sie mit dem Auswahlwerkzeug einfach Ihr Logo ohne den Hintergrund aus Photoshop nehmen und per Drag-and-drop in Illustrator einfügen. Bei Illustrator handelt es sich um ein vektorbasiertes Grafikprogramm, daher ist es in der Lage Ihre Rastergrafik automatisch zu vektorisieren. Klicken Sie dazu im oberen Menü auf Objekt > Bildnachzeichner und dann auf Erstellen und umwandeln. Das Programm erkennt automatisch die Kanten Ihres Logos und vektorisiert es.
Beachten Sie , dass diese Funktion mal besser und mal schlechter funktioniert und stark von den Gegebenheiten Ihres Logos abhängt. So kann es beispielsweise vorkommen, dass die automatische Vektorisierung im Grunde unnötige Pfadpunkte einfügt und daher unschöne Kanten erzeugt werden.
Prüfen Sie Ihr Logo nach der automatischen Vektorisierung möglichst genau, um eventuelle Fehler bei der Umwandlung auszuschließen und gegebenenfalls auszubessern.
Um in Illustrator die bestmöglichen Voraussetzungen für eine automatische Vektorisierung zu erzeugen, sorgen Sie für einen möglichst hohen Kontrast zwischen Logo und Hintergrund. Hierbei bietet es sich an, das Logo zuvor schwarz zu färben und anschließend in Illustrator umzuwandeln.
Agentur beauftragen
Sollte Ihr Logo zu komplex für eine automatische Vektorisierung sein oder Ihnen steht Illustrator nicht zur Verfügung, dann können Sie auch eine spezialisierte Agentur oder einen Grafikdesigner damit beauftragen Ihr Logo in eine Vektorgrafik umzuwandeln. Dabei wird das Logo professionell von Hand nachgebaut und steht Ihnen dann auch für andere Verwendungszwecke zur Verfügung.
Logo ohne Adobe-Programme vektorisieren
Wenn Sie für die Vektorisierung kein Programm von Adobe zur Verfügung haben, können Sie Ihr Logo auch
- über Online-Tools umwandeln (z.B. vectorization.org)
- oder manuell mit Offline-Programmen nachzeichnen.
Näheres zu diesen Methoden sowie zur Eignung von Logos für die Vektorisierung finden Sie im Hilfecenter von Onlineprinters.
In unseren Tests hat der kostenlose Dienst vectorization.org relativ gute Ergebnisse erzielt. Aber Achtung: Online-Vektorisierungs-Tools können Sie nur für Lasergravuren und einfarbige Sieb- und Tampondrucke verwenden. Achten Sie auch darauf, die Sonderfarbe im Dateinamen anzugeben (Beispiel: Ihr Projektname_Pantone 14-00216 Lint).
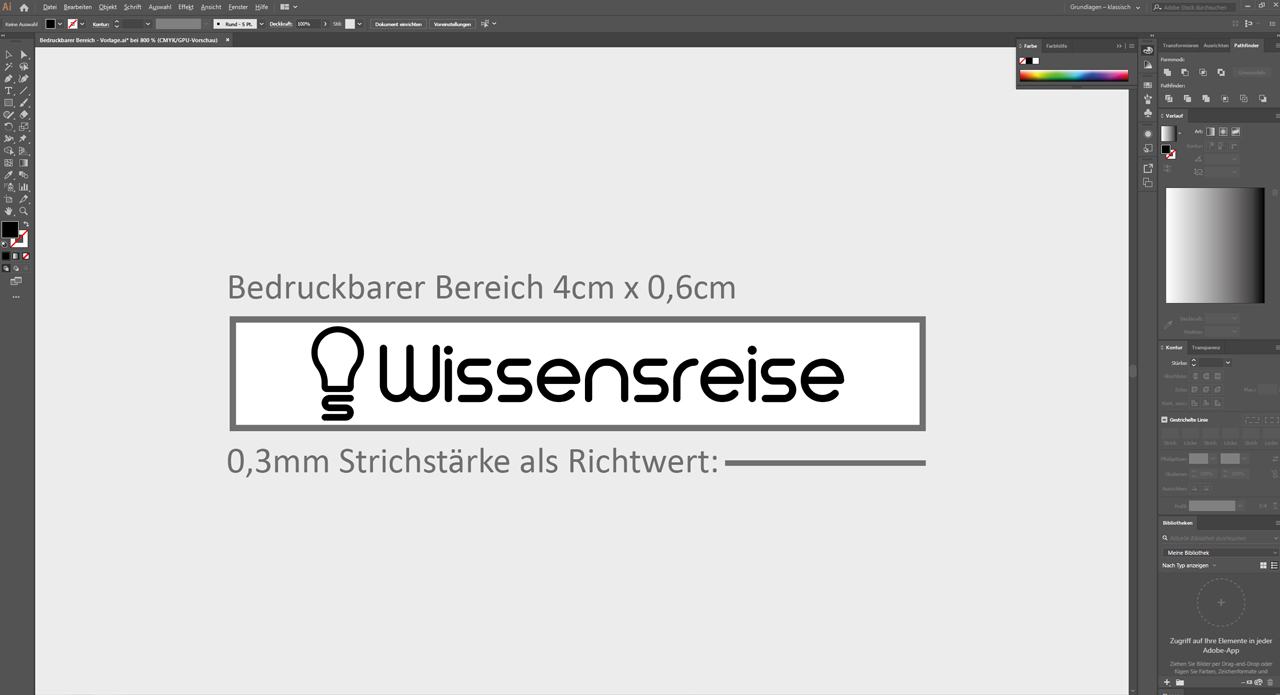
Schritt 2: Logo an bedruckbaren Bereich anpassen
Wenn Sie das Logo in die Druckvorlage mit dem bedruckten Bereich eingefügt haben, wird Ihnen auffallen, dass das Logo deutlich zu groß ist. Um das Logo an den bedruckbaren Bereich anzupassen, markieren Sie zunächst das Logo, halten an einem Eckgriffpunkt die linke Maustaste geklickt und mit gleichzeitig gedrückter Alt- und Umschalt-Taste, verkleinern Sie Ihr Logo bis es in den bedruckbaren Bereich passt. Wenn Ihre firmeneigenen Gestaltungsrichtlinien es erlauben, können Sie Ihr Logo sowie die Wortmarke in der Höhe gleichsetzen um den gestaltbaren Bereich optimal auszunutzen.
Wenn Sie Ihr Logo platziert haben, überprüfen Sie die Strichstärke. Weder Logo noch Wortmarke sollten den empfohlenen Richtwert von 0,3 mm unterschreiten, damit alle Elemente gut sichtbar und vollständig gedruckt werden können.
Sollte die Strichstärke Ihres Logo deutlich zu gering sein, können Sie versuchen, diese in Illustrator nachträglich zu verstärken. Markieren Sie dazu das Logo und klicken Sie auf Objekt > Pfad > Pfad verschieben. Im sich öffnenden Bedienfeld, können Sie definieren, wie weit die Strichstärke ausgeweitet werden soll. Probieren Sie hier zunächst kleine Schritte, um die Details und Konturen Ihres Logos zu erhalten.
Schritt 3: Logofarbe definieren
Logo zunächst in CMYK einfärben, wenn der Pantone-Wert nicht bekannt ist
Um das Logo (in diesem Beispiel zuerst die Glühbirne) in Illustrator einzufärben, legen Sie zunächst die üblichen Farbwerte Ihres Logos in CMYK an, wenn Sie die Werte der korrespondierenden Sonderfarbe (Pantone) nicht kennen. Öffnen Sie dazu zunächst die Farbpalette und erstellen Sie ein neues Farbfeld. In diesem Beispiel hat das Farbfeld die Werte C: 0, M: 30, Y: 85 und K: 0. Zur besseren Übersicht sollten Sie noch einen Farbfeldnamen vergeben. Der hier verwendete Name ist „Logo Orange“. Als Farbe für die Wortmarke soll Weiß verwendet werden.
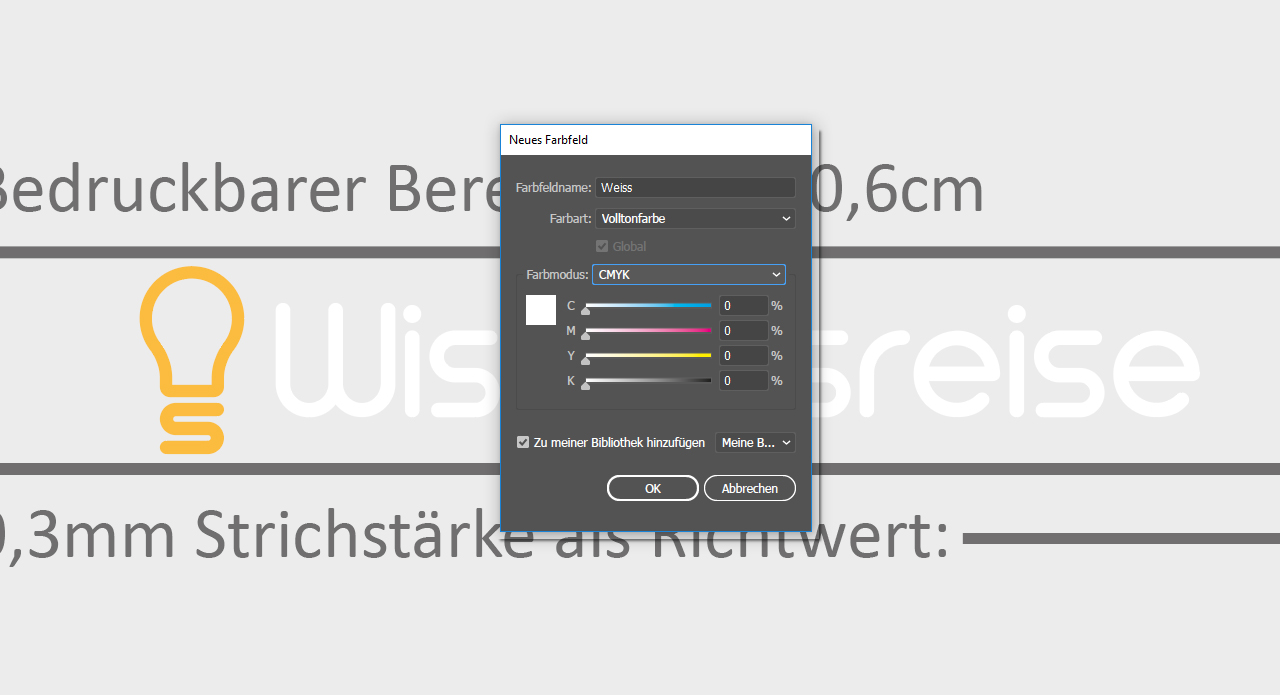
Wortmarke im Logo für den Weißdruck anlegen
Beim Bedrucken von Werbeartikeln gibt es von ONLINEPRINTERS besondere Angaben für den Weißdruck, die beachtet werden müssen. Erstellen Sie zunächst ein neues Farbfeld und stellen Sie die Farbe Weiß ein. Vergeben Sie dann den Farbfeldnamen „Weiß“ oder „Weiss“ und stellen Sie anschließend die Farbart auf „Volltonfarbe“. Diese Einstellungen werden für den Weißdruck unbedingt benötigt.
Entscheiden Sie sich bei der Wahl des Stiftes immer für eine Stiftfarbe, die einen hohen Kontrast zu Ihrem Logo aufweist. In diesem Beispiel ist im Vorfeld bekannt, dass das Logo Orange und die Wortmarke Weiß ist. Damit später beides optimal sichtbar ist, bietet sich hier zum Beispiel ein blauer Kugelschreiber an.
Schritt 4: CMYK-Farbe des Logos in eine Pantone-Sonderfarbe umwandeln
Wie schon erwähnt, kann Ihr Werbeartikel aufgrund des speziellen Druckverfahrens nicht in CMYK, sondern nur mit Sonderfarben bedruckt werden. Somit muss die angelegte CMYK-Farbe für die Glühbirne noch in eine Sonderfarbe umgewandelt werden.
Wenn Sie den genauen Farbwert Ihres Logos als Pantone-Farbe nicht kennen, kann Sie Illustrator dabei unterstützen. Das Programm wählt mit den folgenden Schritten die benötigten Sonderfarben aus dem Pantone Solid Coated Farbsystem aus, die Ihren CMYK-Farbwerten am naheliegenstend sind.
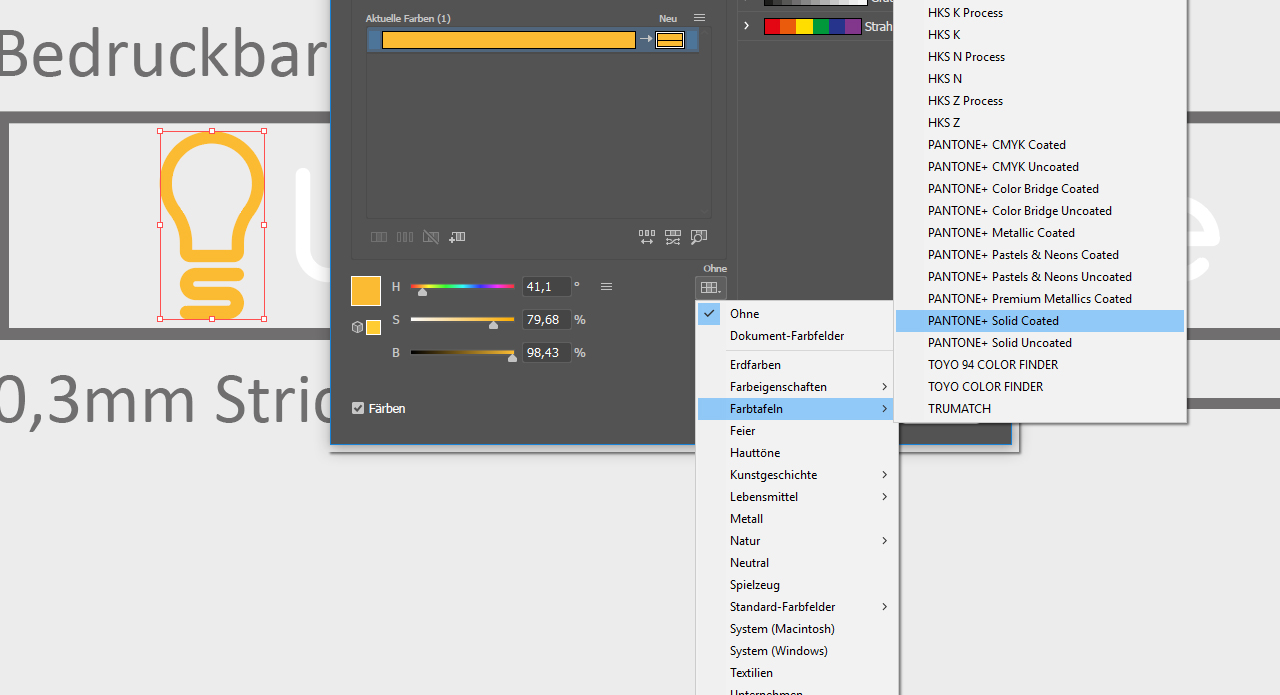
Markieren Sie dazu Ihre eingefärbte Glühbirne, öffnen Sie dann erneut die Farbpalette und erstellen Sie eine neue Farbgruppe. Durch das markierte Logo wird das angelegte Orange als Kopie mit in die neue Farbgruppe aufgenommen. Klicken Sie als nächstes auf das Ordner-Icon Ihrer Farbgruppe und anschließend auf das Icon Farbgruppe bearbeiten oder anwenden.
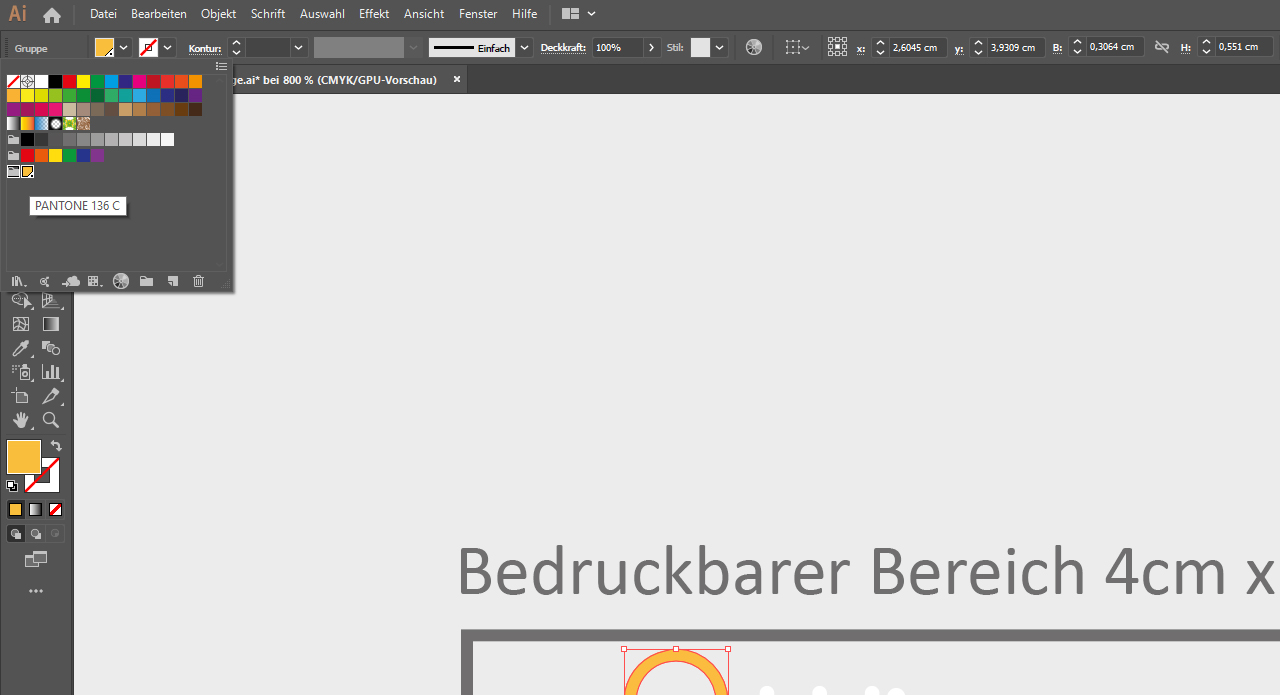
Im sich öffnenden Bedienfeld benötigen Sie lediglich das Drop-down-Menü im unteren Teil. Öffnen Sie das Menü und wählen Sie dann den Punkt Farbtafeln und Pantone Solid Coated aus. Bestätigen Sie anschließend das Bedienfeld mit OK. Öffnen Sie erneut die Farbpalette und fahren Sie mit der Maus über das orangene Farbfeld innerhalb der neuen Farbgruppe.
Illustrator sollte den Farbwert nun gegen den passenden Pantone-Farbwert getauscht haben. In diesem Beispiel wurde das Orange in Pantone 136C umgewandelt.
Schritt 5: Logo exportieren
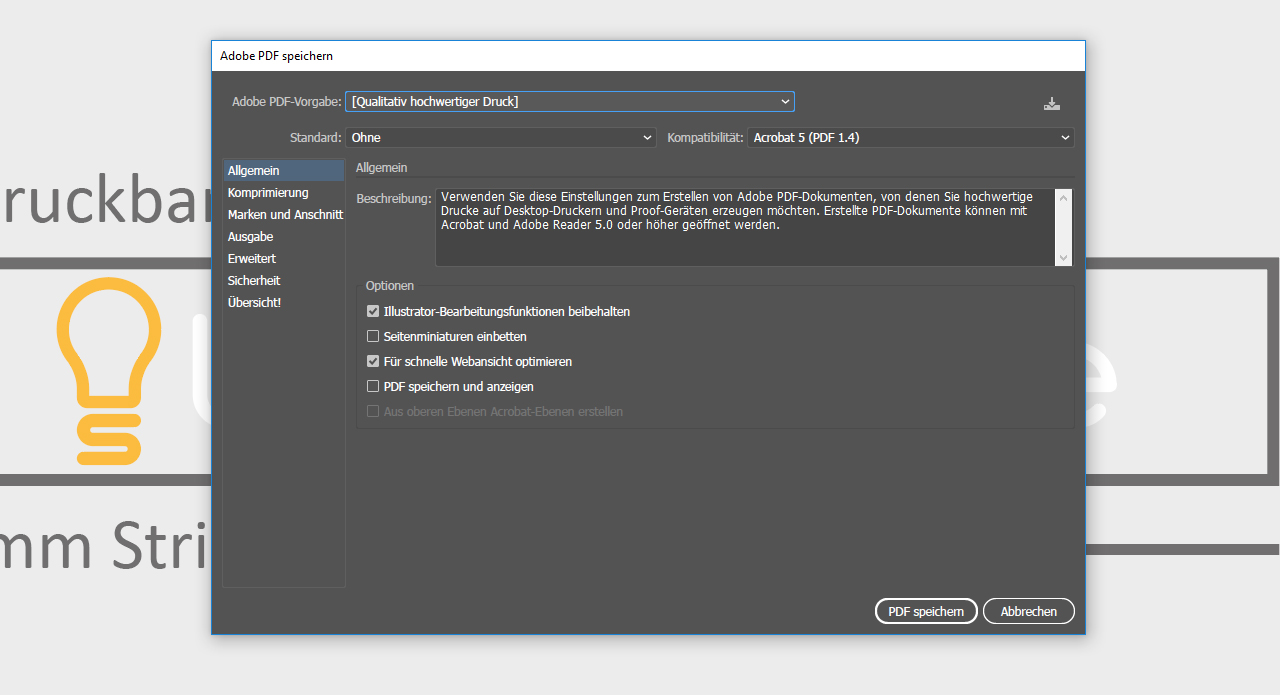
In der Produktkonfiguration des Onlineshops von Onlineprinters ist vorgegeben, dass das Druckmotiv im PDF-Format angeliefert werden muss. Sofern Sie die Druckvorlage mit dem bedruckbaren Bereich verwendet haben, blenden Sie im Ebenenfenster alles bis auf Ihr Logo aus. Klicken Sie anschließend auf Datei > Speichern unter. Wählen Sie im sich öffnenden Bedienfeld als Speicherart PDF und klicken Sie erneut auf Speichern. Im folgenden Bedienfeld definieren Sie, dass es sich bei dem Projekt um einen qualitativ hochwertigen Druck handelt und stellen sicher, dass unter dem Reiter Ausgabe „Keine Farbumwandlung“ ausgewählt ist. Klicken Sie dann auf Speichern und exportieren Sie somit Ihr Logo.
Wichtig: Stellen Sie sicher, dass die Datei, die Sie exportieren möchten, nur das enthält, was auch gedruckt werden soll. In diesem Fall wird also nur das Logo in den gewünschten Farben ohne zusätzlichen Ebenen oder Ähnliches exportiert.
Schritt 6: Druckdaten überprüfen

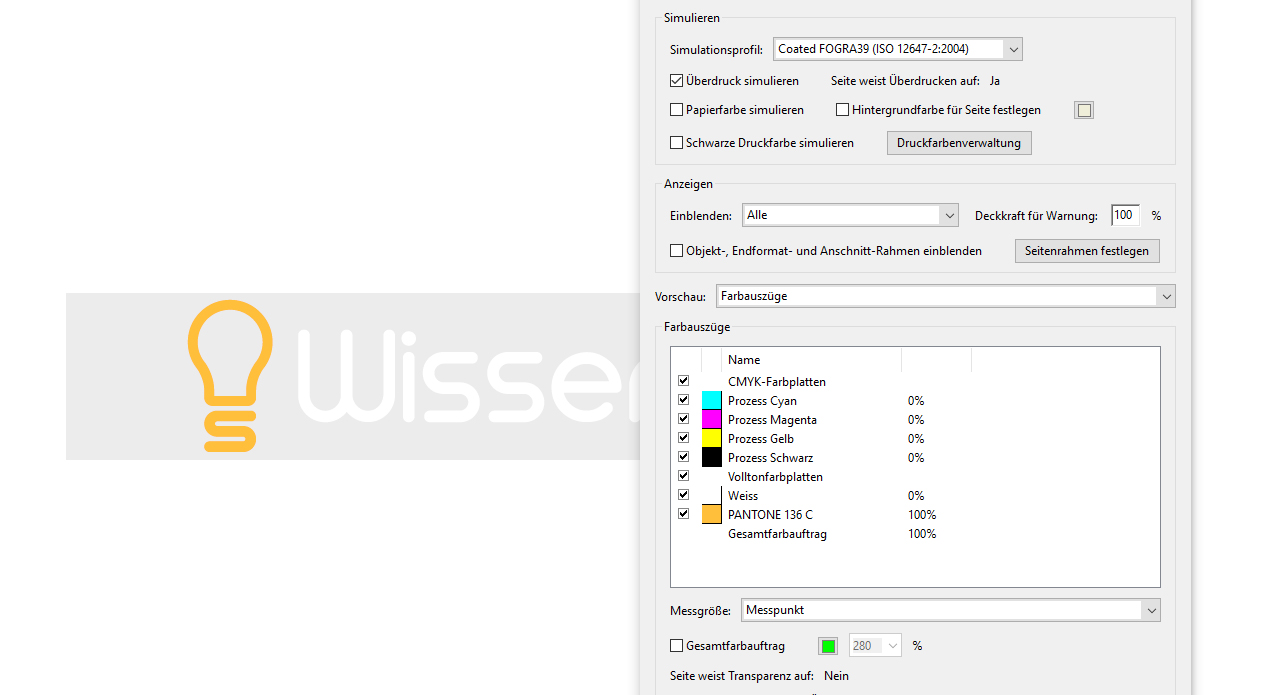
Mit Hilfe von Adobe Acrobat Pro, können Sie nach dem Export Ihres Druckprojektes überprüfen, ob alle Voraussetzungen für den Druck erfüllt sind. Öffnen Sie dazu zunächst Ihr PDF in Adobe Acrobat Pro und klicken Sie auf Werkzeuge. Hier wählen Sie das Tool Druckproduktion aus und klicken dann in der rechten Menüleiste auf Ausgabevorschau.
Sobald sich das Bedienfeld zur Ausgabevorschau geöffnet hat, sehen Sie in der unteren Liste die angelegten Sonderfarben. Um zu prüfen, dass sich diese auch an der richtigen Stelle befinden, fahren Sie einfach mit der Maus über Ihr Logo. Im Beispiel des Logos „Wissensreise“ werden 100 Prozent des Pantone-Farbwertes 136C angezeigt, sobald die Maustaste über die Glühbirne bewegt wird. Haben Sie bis hierhin alle Schritte korrekt befolgt, können Sie nun auch beliebig nah an Ihr Logo heranzoomen und es bleibt dabei jederzeit gestochen scharf.
Credits:
Tutorials (Text und Video) sowie Gestaltung von Mediengestalter Christoph Ullrich.